
- Primeros pasos
- Características
- WhatsApp Business API
- Facebook Messenger
- Instagram
- Chatbots
- Integraciones
- Precios y pagos
- Productos y ventas
- WebChat
- Campañas
¿Cómo configurar WebChat en Ticker?
Si deseas agregar un chat en vivo en tu página web, el canal de WebChat es una opción ideal para sumar a Ticker. Si bien es cierto, puedes agregar botones directos que lleven a tu WhatsApp o Messenger en tu web, algunos negocios prefieren que haya un chat en vivo porque los usuarios hacen compras desde la web y piden ayuda desde ahí.
Configurar un WebChat en Ticker para tu página web es muy simple, pero ten en cuenta que al final de los pasos debes contar con la ayuda de tu área de soporte o desarrollo de tu web para instalarlo. Veamos paso por paso:
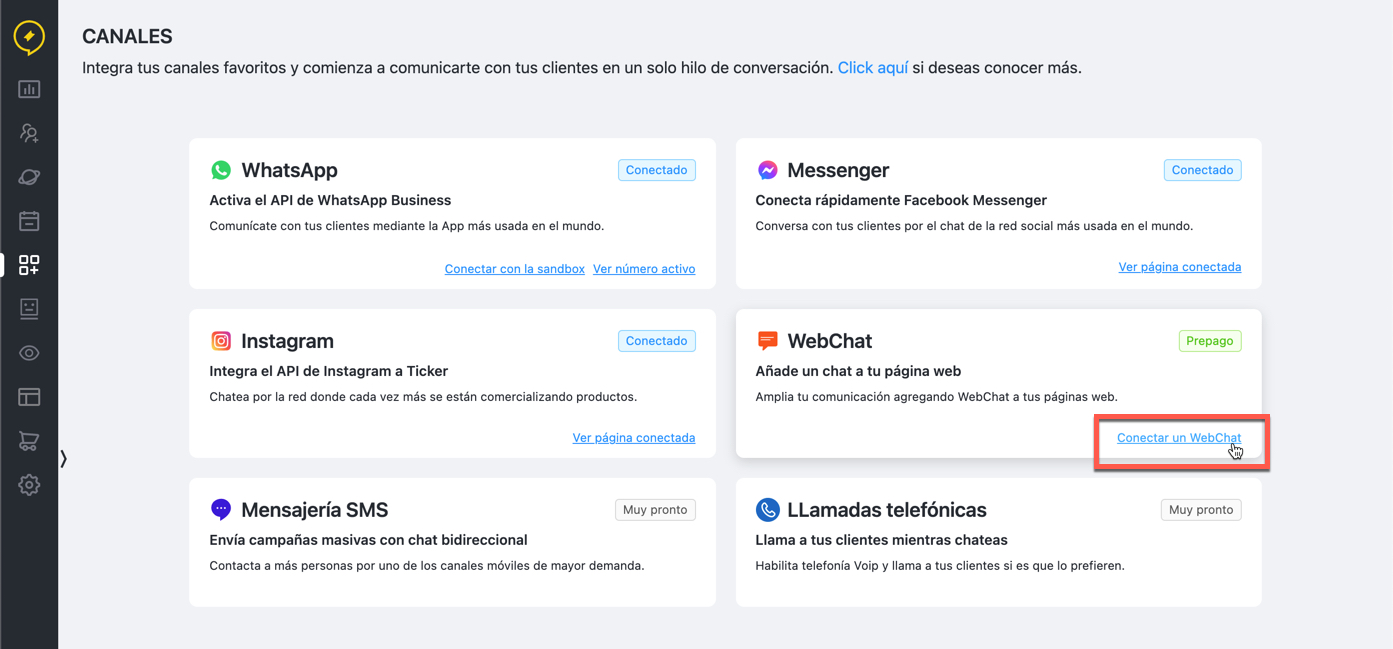
1️⃣ En el módulo de “Canales” debes seleccionar la opción “Conectar un WebChat“:

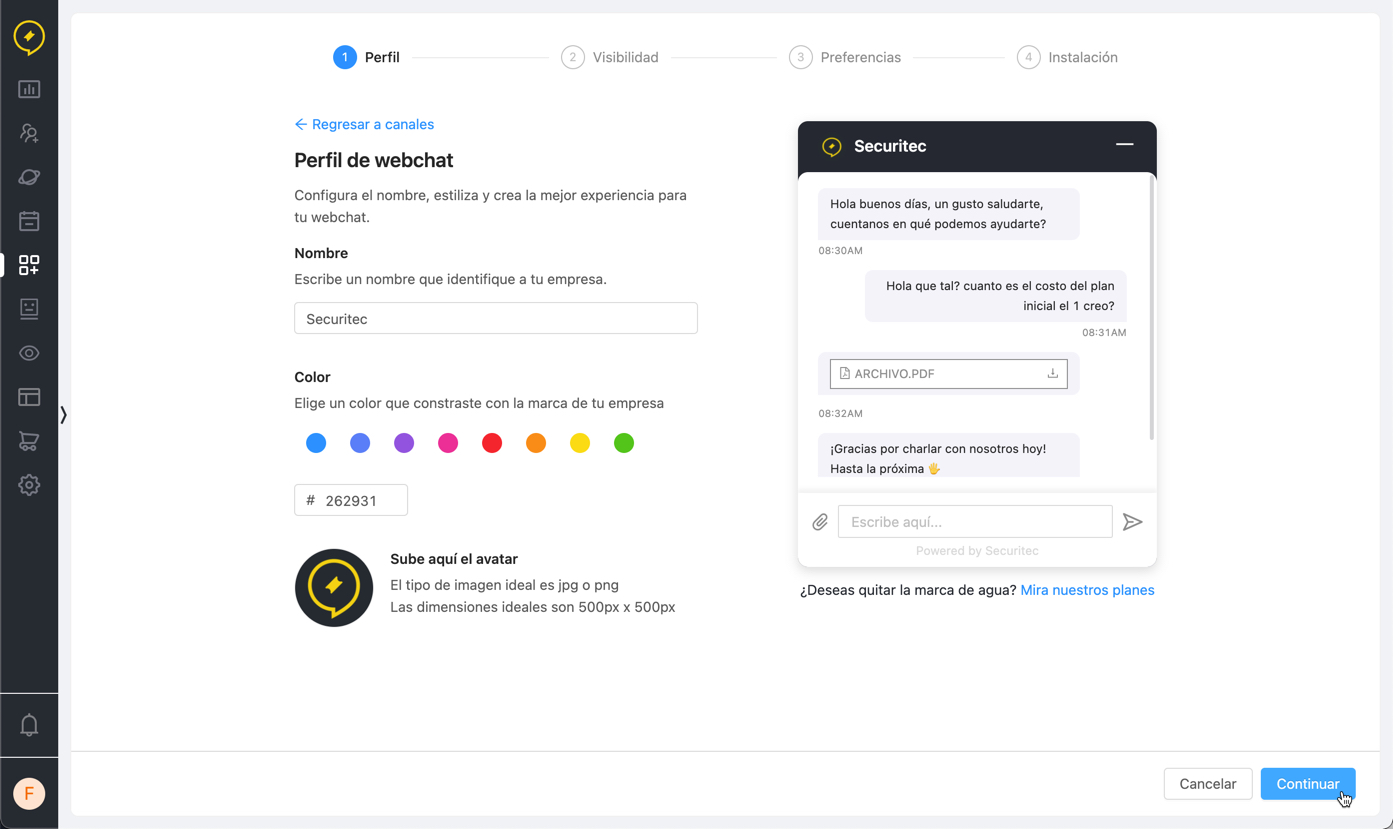
2️⃣ En el paso de “Perfil“, debes configurar como quieres que se vea tu WebChat. Decide el nombre, color y logo:

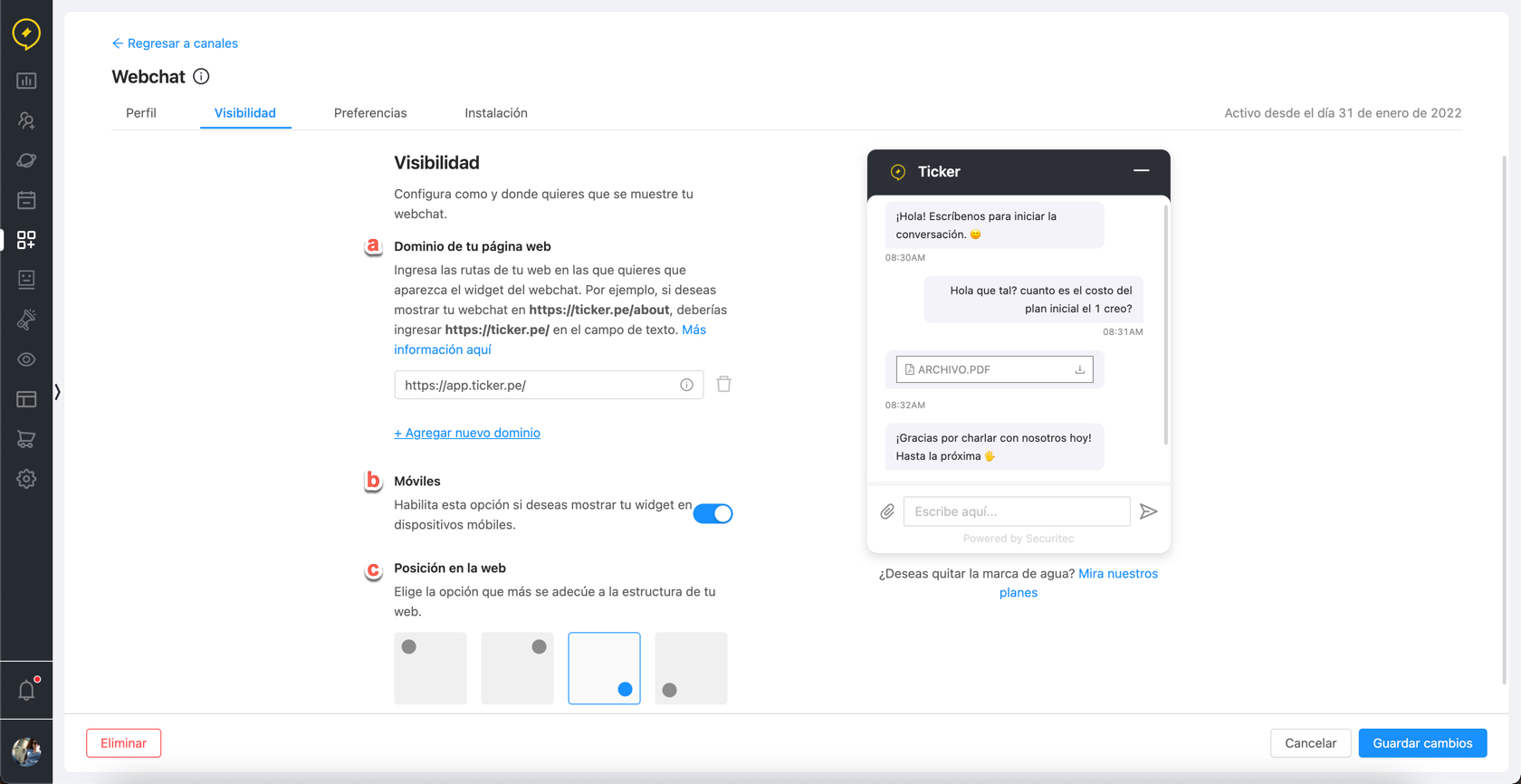
3️⃣ En el paso de “Visibilidad“, decide cómo quieres que se visualice tu WebChat en tu web. Veamos punto por punto:

a) Configura tu dominio. Recuerda especificar si es http o https. Ten en cuenta que lo mejor es que tu web cuente con certificado de seguridad, por lo que recomendamos que sea https.
Respecto en dónde quieres que aparezca tu webchat, te brindamos los siguientes ejemplos con el dominio https://www.securitec.pe:
- Si quieres que tu WebChat se muestre solo en tu página principal, deberás agregar el dominio en la configuración (ejm: https://www.securitec.pe/) y el código de instalación solo en esta landing.
- Si quieres que tu WebChat se muestre también en páginas internas, como por ejemplo https://www.securitec.pe/contacto/, debes agregar el dominio principal en la configuración (https://www.securitec.pe/) y el código de instalación en cada página interna (en este caso en la de /contacto/).
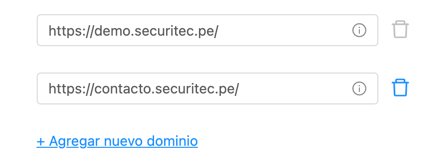
- Si quieres que tu WebChat se muestre en subdominios, como por ejemplo https://demo.securitec.pe/ y https://contacto.securitec.pe, entonces debes agregar estos 2, dándole click a “+ Agregar nuevo dominio”, mostrándose ambos así:

Recuerda que debes instalar el código de instalación en ambos subdominios. Para conocer más de la instalación del código de instalación, te dejo este docs.
b) Decide si quieres que tu WebChat se vea en móviles (responsive).
c) Decide en que parte de la web quieres que se muestre tu WebChat.
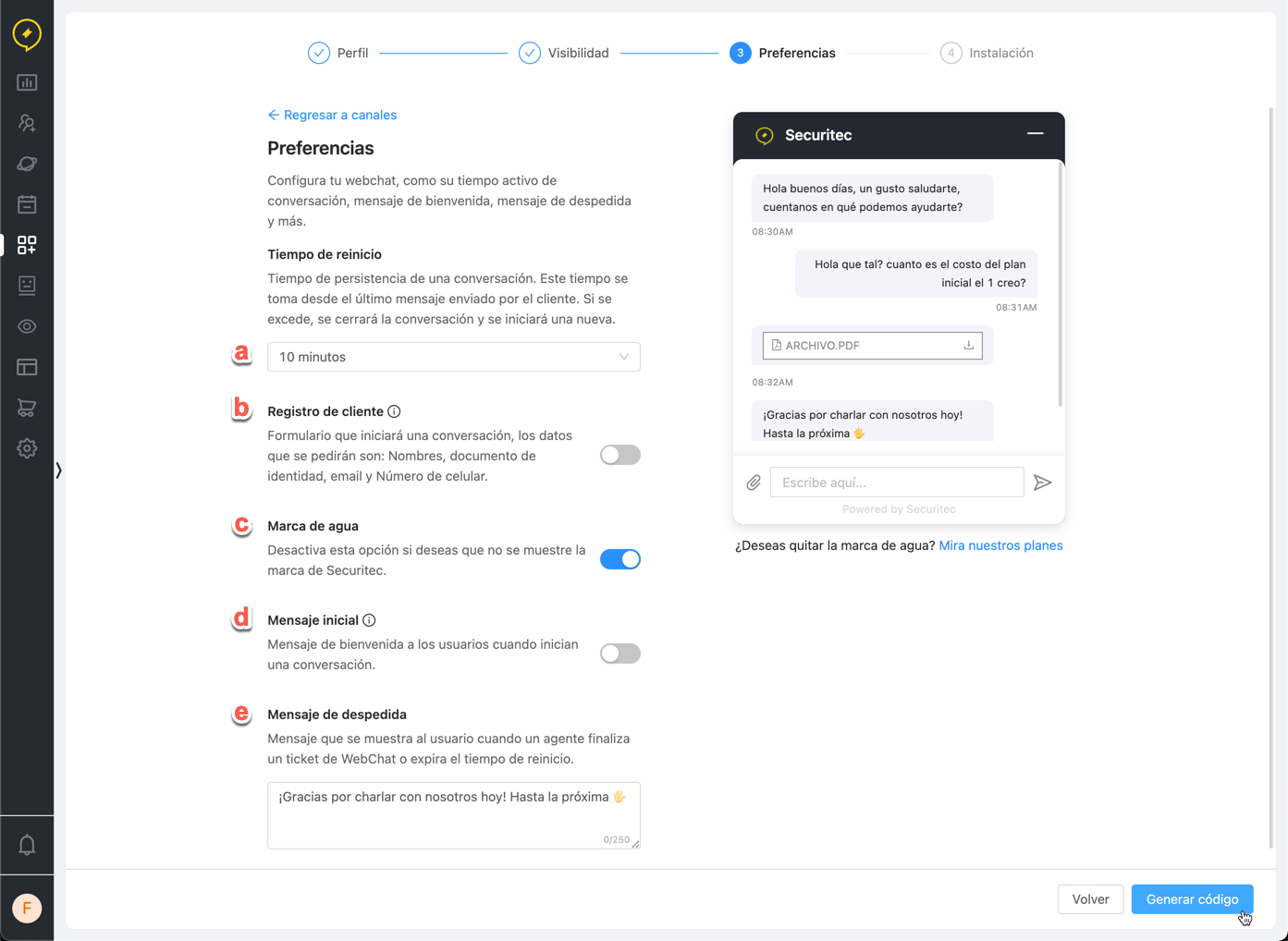
4️⃣ En el paso de “Preferencias“, configuraremos el comportamiento de nuestro WebChat. Veamos punto por punto:

a) Tiempo de reinicio: Muchas veces los usuarios que hablan desde la web, no mantienen la conversación activa porque se olvidan que lo hicieron, ya que no es un canal perdurablemente activo como WhatsApp o Messenger. Entonces, si un usuario abandona la conversación, no tiene sentido que la mantengas abierta porque no recibirás respuesta. Teniendo en cuenta esto, puedes decidir cuánto tiempo quieres esperar como máximo a que un cliente pueda seguir la conversación desde su último mensaje. Luego de este tiempo, la conversación se cerrará y el usuario tendrá que iniciar una nueva.
b) Registro de cliente: Antes de que el usuario inicie una conversación, WebChat puede preguntarle por sus datos personales, como nombres, documento de identidad, email y número de celular. Recuerda que estos datos personales que se piden en este formulario, se guardan directamente en los datos personales del contacto en Ticker.
Toma en cuenta que si tiene un chatbot activo y este ya pregunta por datos personales de tus clientes, que actives esta opción será redundante, ya que el usuario lo compartirá 2 veces.
c) Marca de agua: Para las versiones Free y Advanced de Ticker, en tu WebChat siempre se verá el mensaje “Powered by Securitec”. Si deseas activar la opción para eliminar esta marca de agua, debes subir a plan Business.
d) Mensaje inicial: Tu WebChat puede invitar a tus usuarios a la conversación con un mensaje personalizado antes de que ellos envíen el primer mensaje.
e) Mensaje de despedida: Este mensaje se da en 2 escenarios:
– Cuando cierras una conversación con un cliente por tu WebChat, tienes la opción de finalizar el ticket de atención en Ticker. Entonces, cuando sucede esto, el WebChat le envía un mensaje de despedida personalizado al usuario.
– También, si es que se supera el tiempo de reinicio de la conversación (punto a), el ticket se cierra automáticamente y se envía este mensaje de despedida.
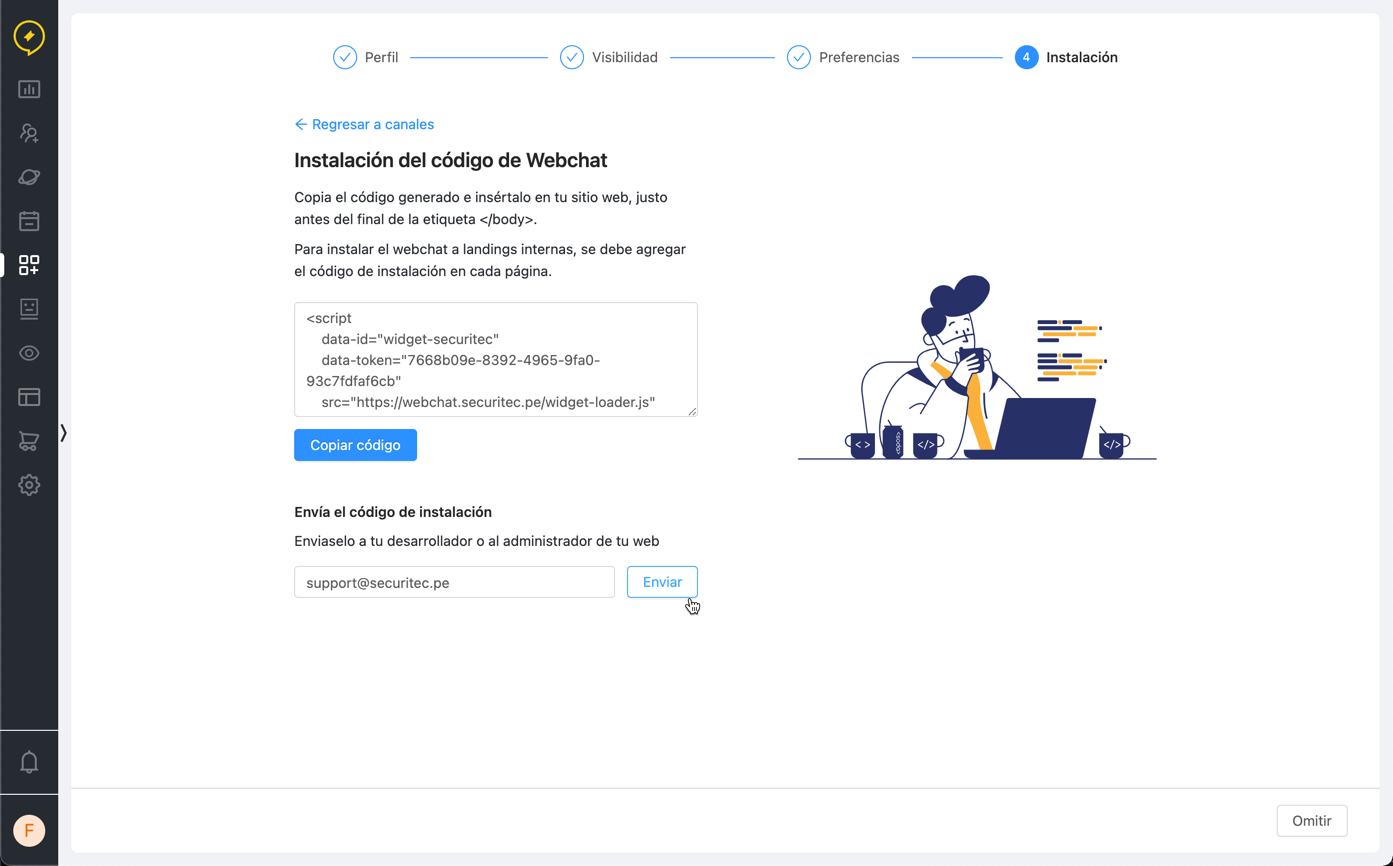
5️⃣ En el paso de “Instalación“, compartiremos el código que debes agregar a tu web para que se muestre el WebChat e inicies con las conversaciones por este canal. Recuerda que si quieres agregar tu WebChat a páginas internas, debes agregar el código a cada una de ellas.

¡Listo! Ya aprendiste a integrar un chat en vivo (WebChat) en Ticker. Recuerda que siempre puedes contactarte con nosotros a ticker@securitec.pe. ¡Gracias!
⚡️El equipo de Ticker
 Regresar
Regresar